MySQL Connectors. MySQL provides standards-based drivers for JDBC, ODBC, and.Net enabling developers to build database applications in their language of choice. In addition, a native C library allows developers to embed MySQL directly into their applications. These drivers are developed and maintained by the MySQL Community.
Components and plugins
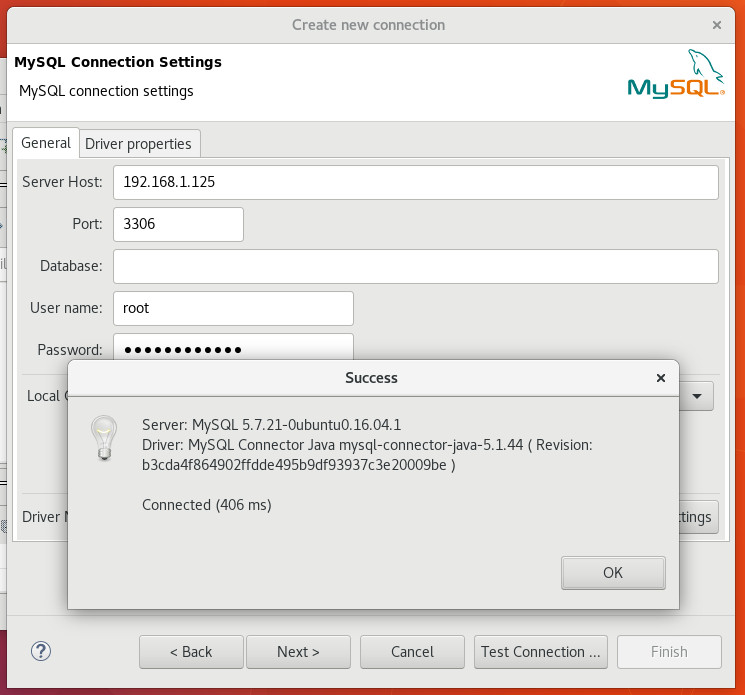
NBot Plugin of Squeebot. GitHub Gist: instantly share code, notes, and snippets. DBeaver CLIENTPLUGINAUTH is required 해결법. Programming / MySQL. DBeaver뿐만 아니라 다른 클라이언트 프로그램, 서비스에서 mysql db 접속을 시도할 때 CLIENTPLUGINAUTH is required 라는 에러가 뜨면서 안되는 경우는 사용중인 mysql-connector가 구버전일 때 발생할 수 있습니다. 특히 DB접속 클라이언트 프로그램에서 자동으로 드라이버를 설치해주는. Auto login paid Minecraft accounts on offline mode (cracked) servers Open Source Premium UUID.
Components and plugins are relatively new features of web2py, and there is some disagreement between developers about what they are and what they should be. Most of the confusion stems from the different uses of these terms in other software projects and from the fact that developers are still working to finalize the specifications.
However, plugin support is an important feature and we need to provide some definitions. These definitions are not meant to be final, just consistent with the programming patterns we want to discuss in this chapter.
We will try to address two issues here:
- How can we build modular applications that minimize server load and maximize code reuse?
- How can we distribute pieces of code in a more or less plugin-and-play fashion?
Components address the first issue; plugins address the second.
Components, LOAD and Ajax
A component is a functionally autonomous part of a web page.
A component may be composed of modules, controllers and views, but there is no strict requirement other than, when embedded in a web page, it must be localized within an html tag (for example a DIV, a SPAN, or an IFRAME) and it must perform its task independently of the rest of the page. We are specifically interested in components that are loaded in the page and communicate with the component controller function via Ajax.
An example of a component is a 'comments component' that is contained into a DIV and shows users' comments and a post-new-comment form. When the form is submitted, it is sent to the server via Ajax, the list is updated, and the comment is stored server-side in the database. The DIV content is refreshed without reloading the rest of the page.
LOAD
The web2py LOAD function makes this easy to do without explicit JavaScript/Ajax knowledge or programming.
Our goal is to be able to develop web applications by assembling components into page layouts.
Consider a simple web2py app 'test' that extends the default scaffolding app with a custom model in file 'models/db_comments.py':
one action in 'controllers/comments.py'
and the corresponding 'views/comments/post.html'
You can access it as usual at:
So far there is nothing special in this action, but we can turn it into a component by defining a new view with extension '.load' that does not extend the layout.
Hence we create a 'views/comments/post.load':
We can access it at the URL
This is a component that we can embed into any other page by simply doing
For example in 'controllers/default.py' we can edit
and in the corresponding view add the component:
Visiting the page
will show the normal content and the comments component:
The {{=LOAD(..)}} component is rendered as follows:
(the actual generated code depends on the options passed to the LOAD function).
The web2py_component(url, id) function is defined in 'web2py_ajax.html' and it performs all the magic: it calls the url via Ajax and embeds the response into the DIV with corresponding id; it traps every form submission into the DIV and submits those forms via Ajax. The Ajax target is always the DIV itself.
LOAD signature
The full signature of the LOAD helper is the following:
Here:
- the first two arguments
candfare the controller and the function that we want to call respectively. argsandvarsare the arguments and variables that we want to pass to the function. The former is a list, the latter is a dictionary.extensionis an optional extension. Notice that the extension can also be passed as part of the function as inf='index.load'.targetis theidof the target DIV. If it is not specified a random targetidis generated.ajaxshould be set toTrueif the DIV has to be filled via Ajax and toFalseif the DIV has to be filled before the current page is returned (thus avoiding the Ajax call). If set toFalse, the component's code and view will be executed in the same web2py environment as the caller.ajax_trap=Truemeans that any form submission in the DIV must be captured and submitted via Ajax, and the response must be rendered inside the DIV.ajax_trap=Falseindicates that forms must be submitted normally, thus reloading the entire page.ajax_trapis ignored and assumed to beTrueifajax=True.url, if specified, overrides the values ofc,f,args,vars, andextensionand loads the component at theurl. It is used to load as components pages served by other applications (which may or may not be created with web2py). Note that usingurlassumesajaxasTruealways, because web2py can't know in advance if the component is rendered within web2py or is just an external pageuser_signaturedefaults to False but, if you are logged in, it should be set to True. This will make sure the ajax callback is digitally signed. This is documented in chapter 4.timesspecifies how many times the component is to be requested. Use 'infinity' to keep loading the component continuously. This option is useful for triggering regular routines for a given document request.timeoutsets the time to wait in milliseconds before starting the request or the frequency iftimesis greater than 1.contentis the content to be displayed while performing the ajax call. It can be a helper as incontent=IMG(.).- optional
**attr(attributes) can be passed to the containedDIV.
If no .load view is specified, there is a generic.load that renders the dictionary returned by the action without layout. It works best if the dictionary contains a single item.
If you LOAD a component having the .load extension and the corresponding controller function redirects to another action (for example a login form), the .load extension propagates and the new url (the one to redirect too) is also loaded with a .load extension.
Redirect from a component
To redirect from a component, use this:
but note that the redirected URL will default to the extension of the component. See notes about the argument extension in the URL function in Chapter 4
Reload page via redirect after component submission
If you call an action via Ajax and you want the action to force a redirect of the parent page you can do it with a redirect from the LOADed controller function. If you want to reload the parent page, you can redirect to it. The parent URL is known (see Client-Server component communications )
so after processing the form submit, the controller function reloads the parent page via redirect:
Note that the section below, Client-Server component communications, describes how the component can return javascript, which could be used for more sophisticated actions when the component is submitted. The specific case of reloading another component is described next.
Reload another component
If you use multiple components on a page, you may want the submission of one component to reload another. You do this by getting the submitted component to return some javascript.
It's possible to hard-code the target DIV, but in this recipe we use a query-string variable to inform the submitting-controller which component we want to reload. It's identified by the id of the DIV containing the target component. In this case, the DIV has id 'map'. Note that it is necessary to use target='map' in the LOAD of the target; without this, the target id is randomised and reload() won't work. See LOAD signature above.
In the view, do this:
The controller belonging to the submitting component needs to send javascript back, so just add this to the existing controller code when processing the submit:
(Of course, remove the redirect if you were using the approach of the previous section.)
That's it. web2py's javascript libraries look after the reload. This could be generalised to handle multiple components with javascript looking like:
For more information about response.js see Client-Server component communications (below).
Ajax post does not support multipart forms
Because Ajax post does not support multipart forms, i.e. file uploads, upload fields will not work with the LOAD component. You could be fooled into thinking it would work because upload fields will function normally if POST is done from the individual component's .load view. Instead, uploads are done with ajax-compatible 3rd-party widgets and web2py manual upload store commands.
LOAD and Client-Server component communications
When the action of a component is called via Ajax, web2py passes two HTTP headers with the request:
which can be accessed by the action via the variables:
The latter is also accessible via:
The former contains the URL of the page that called the component action. The latter contains the id of the DIV that will contain the response.
The component action can also store data in two special HTTP response headers that will be interpreted by the full page upon response. They are:
and they can be set via:

or (if the action is called by a component) automatically via:
The former contains text that you want to be flashed upon response. The latter contains JavaScript code that you want to be executed upon response. It cannot contain newlines.
As an example, let's define a contact form component in 'controllers/contact/ask.py' that allows the user to ask a question. The component will email the question to the system administrator, flash a 'thank you' message, and remove the component from the page:
The first four lines define the form and accept it. The mail object used for sending is defined in the default scaffolding application. The last four lines implement all the component-specific logic by getting data from the HTTP request headers and setting the HTTP response headers.
Now you can embed this contact form in any page via
Notice that we did not define a .load view for our ask component. We do not have to because it returns a single object (form) and therefore the 'generic.load' will do just fine. Remember that generic views are a development tool. In production you should copy 'views/generic.load' into 'views/contact/ask.load'.
user_signature argument:which add a digital signature to the URL. The digital signature must then be validated using a decorator in the callback function:
Trapped Ajax links and the A Helper
Normally a link is not trapped, and by clicking in a link inside a component, the entire linked page is loaded. Sometimes you want the linked page to be loaded inside the component. This can be achieved using the A helper:
If cid is specified, the linked page is loaded via Ajax. The cid is the id of the html element where to place the loaded page content. In this case we set it to request.cid, i.e. the id of the component that generates the link. The linked page can be and usually is an internal URL generated using the URL helper .
Plugins
A plugin is any subset of the files of an application.
and we really mean any:
- A plugin is not a module, is not a model, it is not a controller, is not a view, yet it may contain modules, models, controllers and/or views.
- A plugin does not need to be functionally autonomous and it may depend on other plugins or specific user code.
- A plugin is not a plugins system and therefore has no concept of registration nor isolation, although we will give rules to try to achieve some isolation.
- We are talking about a plugin for your app, not a plugin for web2py.
So why is it called a plugin? Because it provides a mechanism for packing a subset of an app and unpacking it over another app (i.e. plug-in). Under this definition, any file in your app can be treated as a plugin.
When the app is distributed, its plugins are packed and distributed with it.
In practice, the admin provides an interface for packing and unpacking plugins separately from your app. Files and folder of your application that have names with the prefix plugin_name can be packed together into a file called:
web2py.plugin.name.w2p
and distributed together.
Any file can be made part of a plugin and these files are not treated by web2py any differently than other files. Except that files and folder in that have a plugin_ prefix are recognized by admin and grouper together by admin according to their postfix name. admin treats them differently, not web2py.
In practice we will only be concerned with two types of plugins:
- Component Plugins. These are plugins that contain components as defined in the previous section. A component plugin can contain one or more components. We can think for example of a
plugin_commentsthat contains the comments component proposed above. Another example could beplugin_taggingthat contains a tagging component and a tag-cloud component that share some database tables also defined by the plugin. - Layout Plugins. These are plugins that contain a layout view and the static files required by such layout. When the plugin is applied it gives the app a new look and feel.
By the above definitions, the components created in the previous section, for example 'controllers/contact.py', are already plugins. We can move them from one app to another and use the components they define. Yet they are not recognized as such by admin because there is nothing that labels them as plugins. So there are two problems we need to solve:
- Name the plugin files using a convention, so that admin can recognize them as belonging to the same plugin
- If the plugin has model files, establish a convention so that the objects it defines do not pollute the namespace and do not conflict with each other.
Let's assume a plugin is called name. Here are the rules that should be followed:
Rule 1: Plugin models and controllers should be called, respectively
models/plugin_name.pycontrollers/plugin_name.py
and plugin views, modules, static, and private files should be in folders called, respectively:
views/plugin_name/modules/plugin_name/static/plugin_name/private/plugin_name/
Rule 2: Plugin models can only define objects with names that start with
plugin_namePluginName_
Rule 3: Plugin models can only define session variables with names that start with
session.plugin_namesession.PluginName
Rule 4: Plugins should include license and documentation. These should be placed in:
static/plugin_name/license.htmlstatic/plugin_name/about.html
Rule 5: The plugin can only rely on the existence of the global objects defined in scaffolding 'db.py', i.e.
- a database connection called
db - an
Authinstance calledauth - a
Crudinstance calledcrud - a
Serviceinstance calledservice
Some plugins may be more sophisticated and have a configuration parameter in case more than one db instance exists.
Rule 6: If a plugin needs configuration parameters, these should be set via a PluginManager as described below.
By following the above rules we can make sure that:
- admin recognizes all the
plugin_name files and folder as part of a single entity. - plugins do not interfere with each other.
Dbeaver Error Client_plugin_auth Is Required
The rules above do not solve the problem of plugin versions and dependencies. That is beyond our scope.
Component plugins
Component plugins are plugins that define components. Components usually access the database and define with their own models.
Here we turn the previous comments component into a comments_plugin by using the same code we wrote before, but following all of the previous rules.
First, we create a model called 'models/plugin_comments.py':
(notice the last two lines define a function that will simplify the embedding of the plugin)
Second, we define a 'controllers/plugin_comments.py'
Third, we create a view called 'views/plugin_comments/post.load':
Now we can use admin to pack the plugin for distribution. Admin will save this plugin as:
We can use the plugin in any view by simply installing the plugin via the edit page in admin and adding this to our own views
Of course we can make the plugin more sophisticated by having components that take parameters and configuration options. The more complex the components, the more difficult it becomes to avoid name collisions. The Plugin Manager described below is designed to avoid this problem.
Plugin manager
The PluginManager is a class defined in gluon.tools. Before we explain how it works inside, we will explain how to use it.
Here we consider the previous plugin_comments and we make it better. We want to be able to customize:
without having to edit the plugin code itself.
Here is how we can do it:
First, rewrite the plugin 'models/plugin_comments.py' in this way:
Notice how all the code except the table definition is encapsulated in a single function called _ so that it does not pollute the global namespace. Also notice how the function creates an instance of a PluginManager.
Now in any other model in your app, for example in 'models/db.py', you can configure this plugin as follows:
The plugins object is already instantiated in the default scaffolding app in 'models/db.py'
The PluginManager object is a thread-level singleton Storage object of Storage objects. That means you can instantiate as many as you like within the same application but (whether they have the same name or not) they act as if there were a single PluginManager instance.
Dbeaver Client_plugin_auth Is Required Mysql
In particular each plugin file can make its own PluginManager object and register itself and its default parameters with it:
You can override these parameters elsewhere (for example in 'models/db.py') with the code:
You can configure multiple plugins in one place.
When the plugin is defined, the PluginManager must take arguments: the plugin name and optional named arguments which are default parameters. However, when the plugins are configured, the PluginManager constructor must take no arguments. The configuration must precede the definition of the plugin (i.e. it must be in a model file that comes first alphabetically).
Layout plugins
Layout plugins are simpler than component plugins because usually they do not contain code, but only views and static files. Yet you should still follow good practice:
First, create a folder called 'static/plugin_layout_name/' (where name is the name of your layout) and place all your static files there.
Second, create a layout file called 'views/plugin_layout_name/layout.html' that contains your layout and links the images, CSS and JavaScript files in 'static/plugin_layout_name/'
Third, modify the 'views/layout.html' so that it simply reads:
The benefit of this design is that users of this plugin can install multiple layouts and choose which one to apply simply by editing 'views/layout.html'. Moreover, 'views/layout.html' will not be packed by admin together with the plugin, so there is no risk that the plugin will override the user's code in the previously installed layout.
Plugin repositories, plugin install via admin
Dbeaver Client_plugin_auth Is Required Free
While there is no single repository of web2py plugins you can find many of them at one of the following URLs:
Recent versions of web2py admin allow automatic fetch and install of plugins from web2pyslices. To add a plugin to an app, edit it via the admin application, and choose Download Plugins, currently at the bottom of the screen.
Office mac home and student 2011 1pc 1user download. To publish your own plugins, make an account at web2pyslices.
Here is a screenshot showing some of the auto-installable plugins:
The solution consist of four main modules (content stages):

What Is Dbeaver Used For
- Content preparation for web publishing
- Content delivery
- Content protection (licensing)
- Content playback
Content preparation (File Packager for video on demand)
Content preparation includes encoding and encryption using the File Packager tool, which supports the FLV (VP6/MP3) and F4V (H.264/AAC) file formats.
The policies applied at content playback can be managed by the license server, so you can apply the simplest (anonymous) policy of content encryption for HTTP Dynamic Streaming.
For a detailed description, please refer to the section 'Content preparation' in this tutorial.
Content delivery (HTTP delivery)
The content encryption process creates three types of files:
- F4Fencrypted content (fragmented) includes all the necessary information to play back the content. An F4F file contains a number of video fragments individually addressable by their own URL.
- F4Ma manifest file contains the content description, DRM description, and license server URL. This is the file that the SWF-based video player will reference to play back the video.
- F4Xindex file includes a description of the fragments for quick navigation.
For caching the video fragments, a CDN or Nginx server can be used.

License server
Adobe Flash Access Server for Protected Streaming is a license server issuing licenses to users and managing content delivery policies. For a detailed description, please refer to the section, 'Configuring the Flash Access Server for Protected Streaming'.
Playback
To play back the test content, you can use the freely available OSMF player. You'll find a detailed description in the section, 'OSMF video player'.
Additional tools and modules
To get things working (see the complete picture in Figure 1), you will have to use some additional tools and modules, as follows.
File Packager (f4fpackager) is an Adobe console application that does the following:
- Creates the fragmented video file (F4F)
- Generates the manifest file (F4M)
- Applies the policy (applicable policy file is indicated in the settings)
For a detailed description, please refer to the section, 'Content preparation'.
What Is Dbeaver
For video content encoding, a symmetric block encryption algorithm (Advanced Encryption Standard) is used with a block size of 128 bits and a 128-bit key. This is an encryption standard providing high storage security and content delivery in CDNs.
HTTP Origin Module for Apache handles requests for content fragments. It is included in all versions of Flash Media Server 4, or it can be downloaded from the Adobe website.
A detailed description of content delivery process is given in the section, 'HTTP Origin Module operation.'
Open Source Media Framework is a reliable and flexible ActionScript framework for rapid development of SWF-based video players. The OSMF sample player (see Figure 2) is designed for HTTP Dynamic Streaming. A detailed description of the player is given in the section, 'OSMF video player'.
